今回のトピック
・サインアップページをVueとVuetifyを使って開発します。
・作り方の手順、サンプルコードをご紹介いたします。

使用する主UIコンポーネント
・v-form
・v-btn
・v-textarea
実装する機能・処理
・入力検証のルール
・入力検証
・ボタン制御
作り方
まずはtemplateにUIコンポーネントを配置します。
それぞれのコンポーネントのpropsも設定します。
v-formにはv-modelを使ってvalidを設定します。これはボタンの制御に使います。
v-textareaにもv-modelを使ってそれぞれの入力を保持します。
ここで入力チェックをするためのルールも設定します。
v-btnにはv-formのvalidによってボタンの制御をします。
次にscriptを作ります。
リアクティブの値を設定します。
入力チェックに使うルールも実装します。
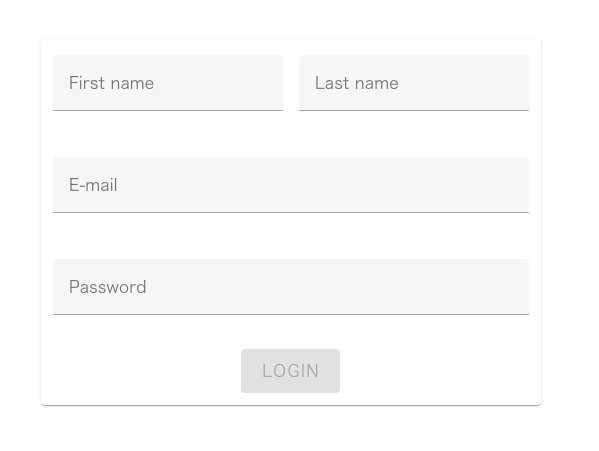
最後にレイアウトやデザインを整えて完成です。
シンプルなフォームを作ることが出来ました。
今回実装した他に利用規約の同意確認や、入力値のクリア機能などを追加することが出来ます。