
kazuki.m
ミニマルなサイトをサクッと作りたい。ときオススメです。
vitepressのインストールと初期立ち上げ
公式ドキュメント:
https://vitepress.dev/guide/getting-started
準備
・Node.jsの要求バージョンが18以上
vitepressの追加<npmの場合>
npm add -D vitepressvitepressのセットアップ
npx vitepress init質問に答えていく!!!
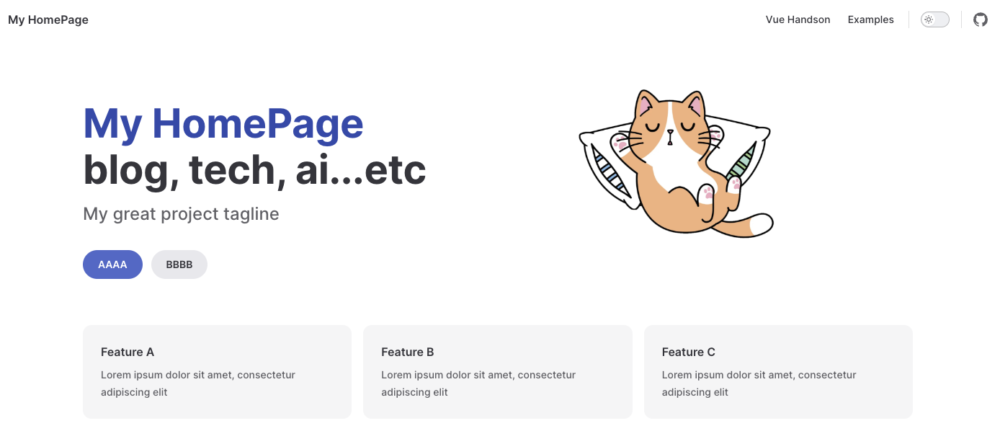
早速、開発サーバーを立ち上げてみる。
npm run docs:dev立ち上がったサイト

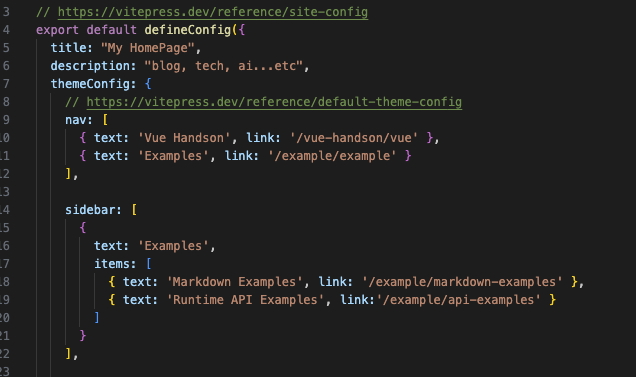
docs/.vitepress/config.mtsにサイト情報やナビゲーションバー、サイドバーの設定ができます。

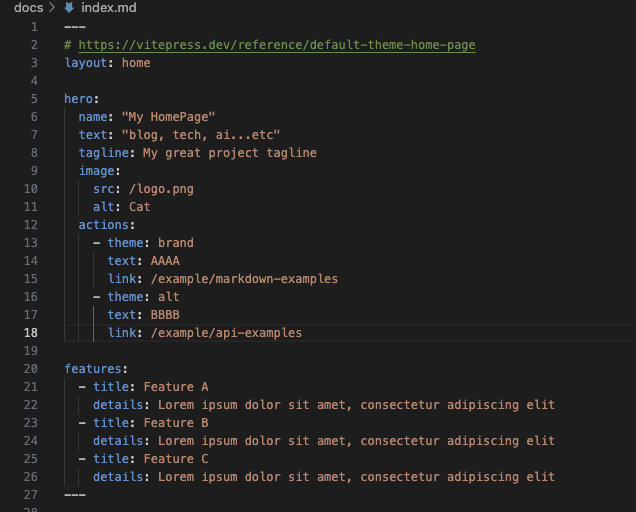
指定したフォルダ以下のindex.mdをベースにページが生成されます。